Remove White Space Above Header Image WordPress & Divi – Fast
Building a WordPress site and want to remove the white space above the header image?

There are a couple of ways to achieve the removal of white space above the header.
First I will provide info for WordPress users in general and second will be some tips for those who are using the Divi framework.
1. WordPress:
In WordPress you need to go to your style.css file.
I highly recommend you use a child theme for this as any future updates will override this change and you’ll go back to seeing the white space. Avoid that by using a proper child theme. (Check out this extended guide for creating a child theme on the Kinsta blog.)
Or you can use a child theme plugin
Ok on to the editing…
Step 1.
Go to WP Dashboard > Appearance > Theme Editor

Once in the editor go to your theme’s style.css sheet.
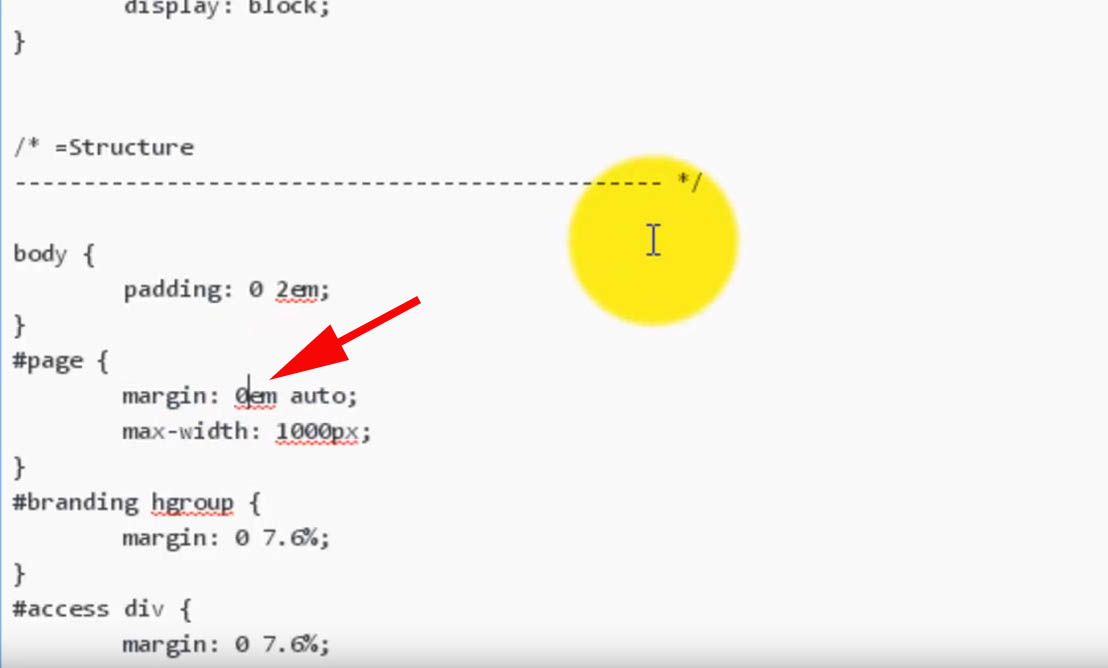
Scroll down to find the words: Structure
Under “Structure”
look for:
#page {
margin: 2em auto;
}
CHANGE: 2em to 0em and you’ll have removed the space.
REMOVE WHITE SPACE BELOW HEADER – DIVI THEME
It’s even easier in the Divi theme and framework.
There are 2 methods:
1. Find the top section and go to the Design Tab.
Go to Spacing and put 0px in top padding. This should remove the white space.
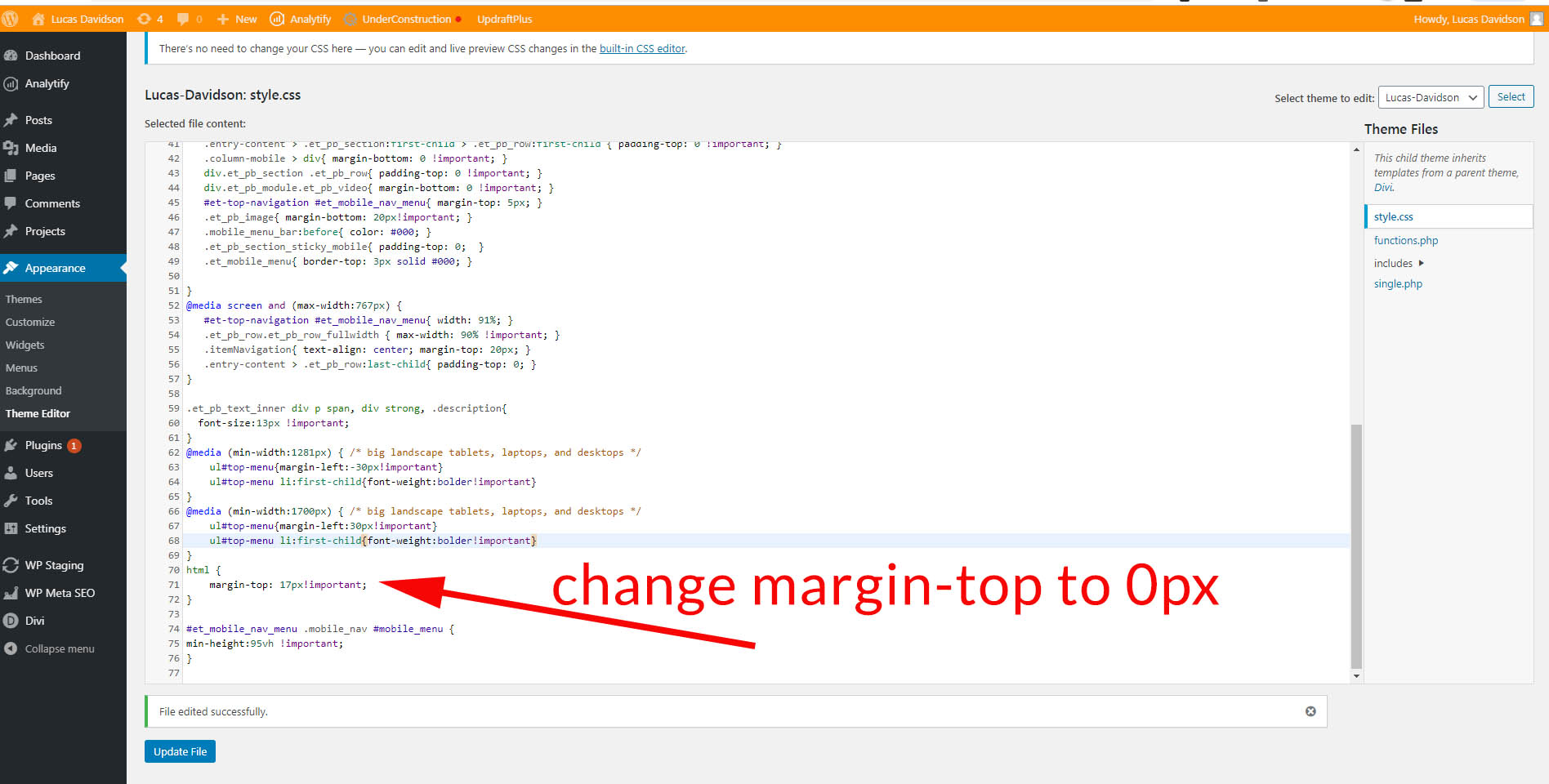
2. Via Theme Editor:
– go to WordPress dashboard and Appearance > Theme Editor > Child theme style.css file (should be the first one that opens up) > scroll down to where you see the following code:
html {
margin-top: 17px!important
}
– change the 17px to 0px
– this will remove the white space